-
개발 바다 위에서 쓰는 항해일지 4삐약이 성장기 2022. 8. 31. 22:27
1. 웹 개발 종합반 4주 차

4주차 강의 목록 4주 차 강의에서는 falsk 서버를 이용하여 화성 땅 공동 구매 페이지를 가지고 진행되었다.
Flask 프레임 워크를 이용해 서버를 구동시키는 데 있어 편하게 시작할 수 있었고
html 파일을 연결해 페이지와 서버 간의 상호작용에 대한 것을 배웠다.

Flask 시작 코드 2주 차에서 잠깐 배웠던 GET 방식과 POST 방식의 차이점을 다시 한번 상기하고
쓰임새가 각기 다른 두 개의 방식을 이용해서 어떻게 서버에 저장하고 수정하고 표현하는지 배웠다.
2. 화성 땅 공동구매

index.html 을 Flask 서버와 연결하는 부분 
연결된 html 파일중 일부 
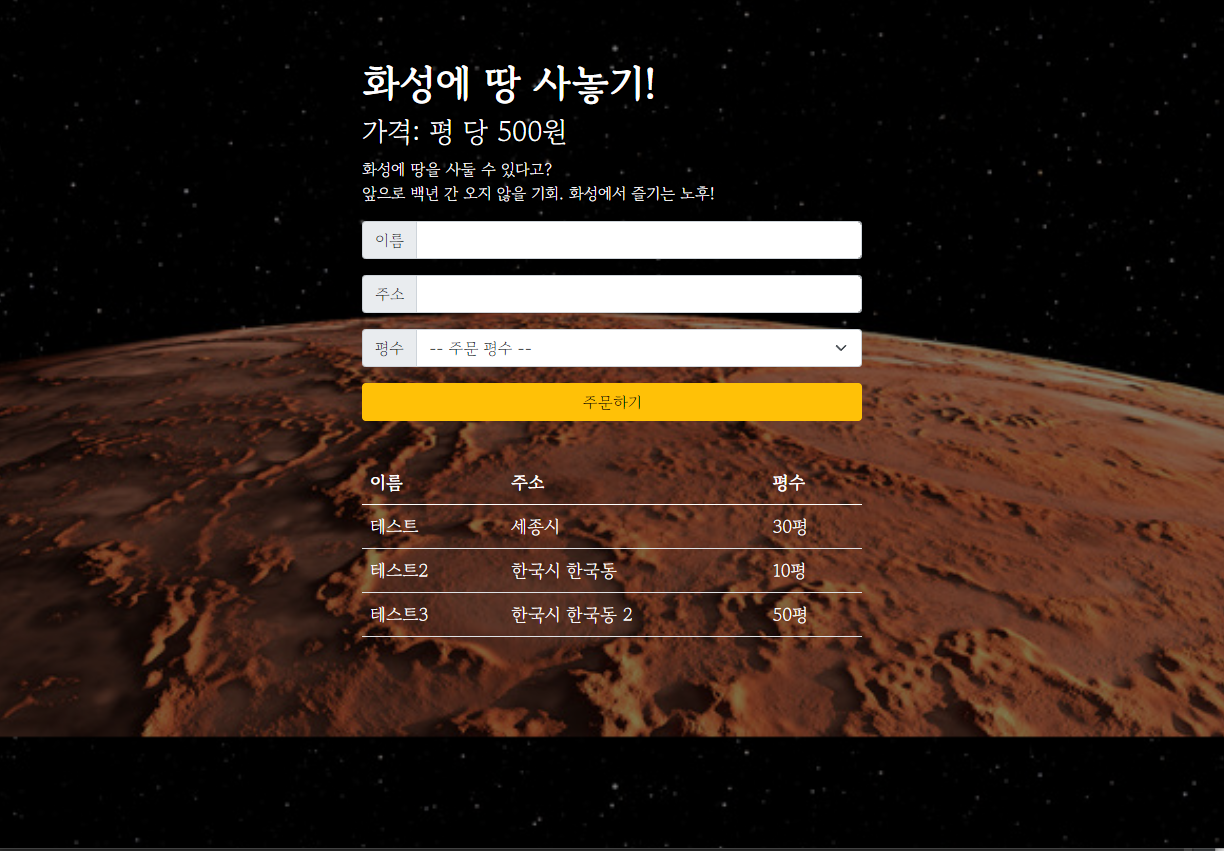
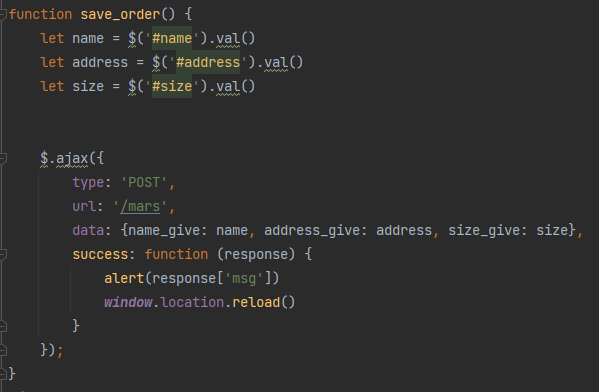
화성 땅 공동구매 최초 홈페이지 먼저 ajax로 요청을 하기 위해 jQuery를 임포트 하는 것으로 코드는 시작되었다.
우리가 구현해야 하는 기능은 두 가지로 나눌 수 있는데
첫 번째는 주문을 하는 것, 두 번째는 주문을 보여주는 것이다.
첫 번째로 주문을 한다는 것은 주문이 들어온 순간 새로운 데이터가 생성되고 보여주기 전에
정보를 저장을 해야 하기 때문에 POST 방식을 사용했고 두 번째로 주문을 보여주는 것은 저장되어있는 데이터를 조회하고
표시해야 하기 때문에 GET 방식을 사용했다.


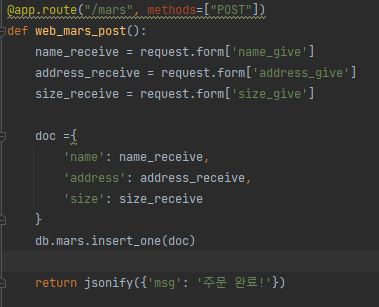
주문자의 정보를 받아오는 코드(왼) 와 받아온 정보를 서버에 저장하는 코드(오) 주문자의 이름, 주소, 주문할 평수는 각각 name, address, size라는 id로 저장되어 있으므로
id 값에 할당된 주문자의 정보를 value로 받아와서 서버에 저장할 수 있었다.

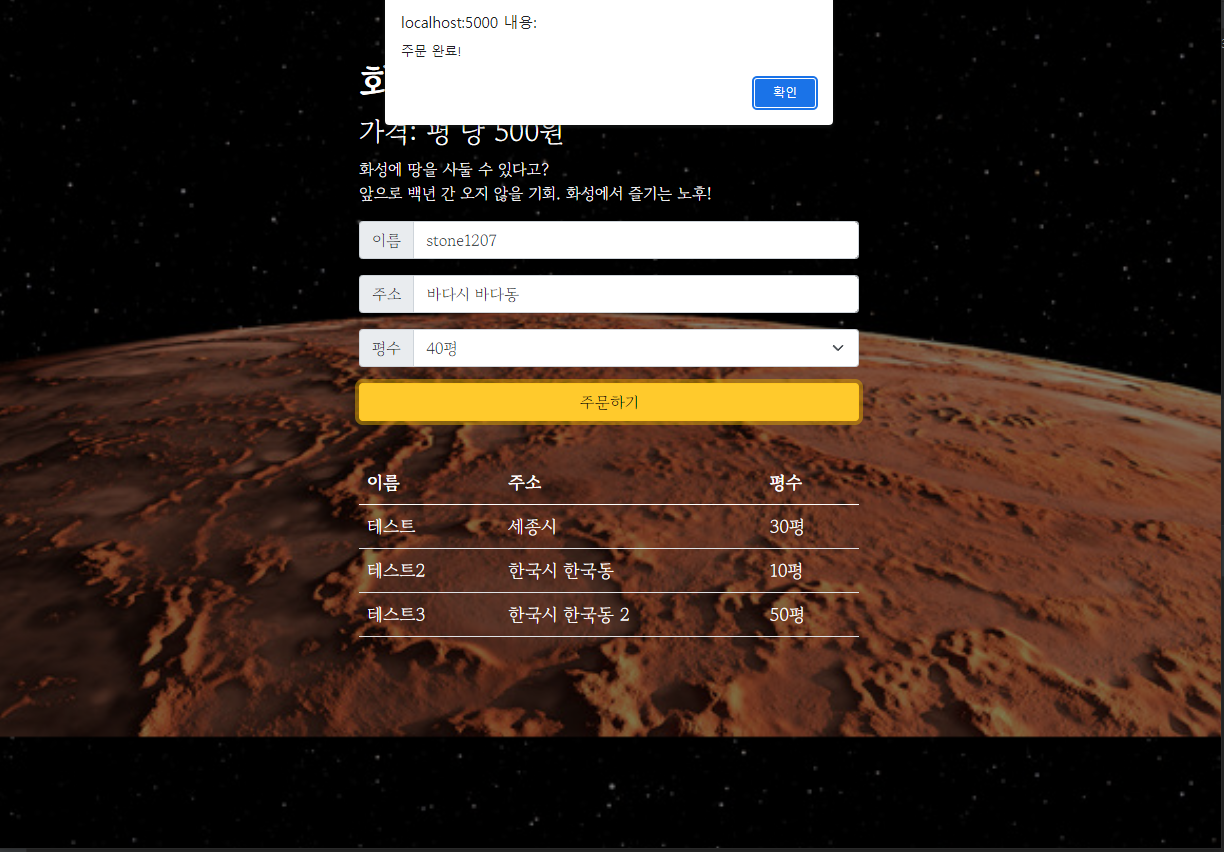
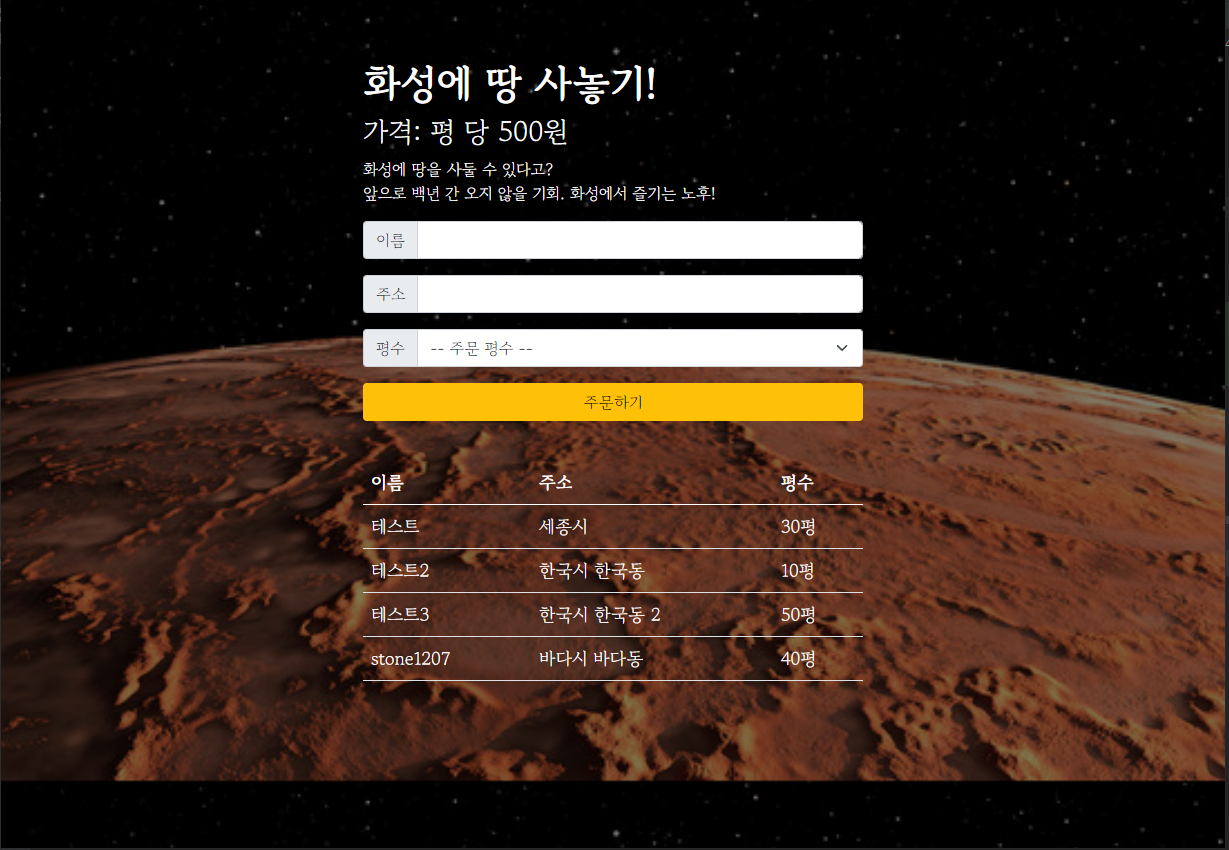
주문자 정보를 입력한 후 주문하기를 누르면 메세지가 나오면서 서버에 저장된다 
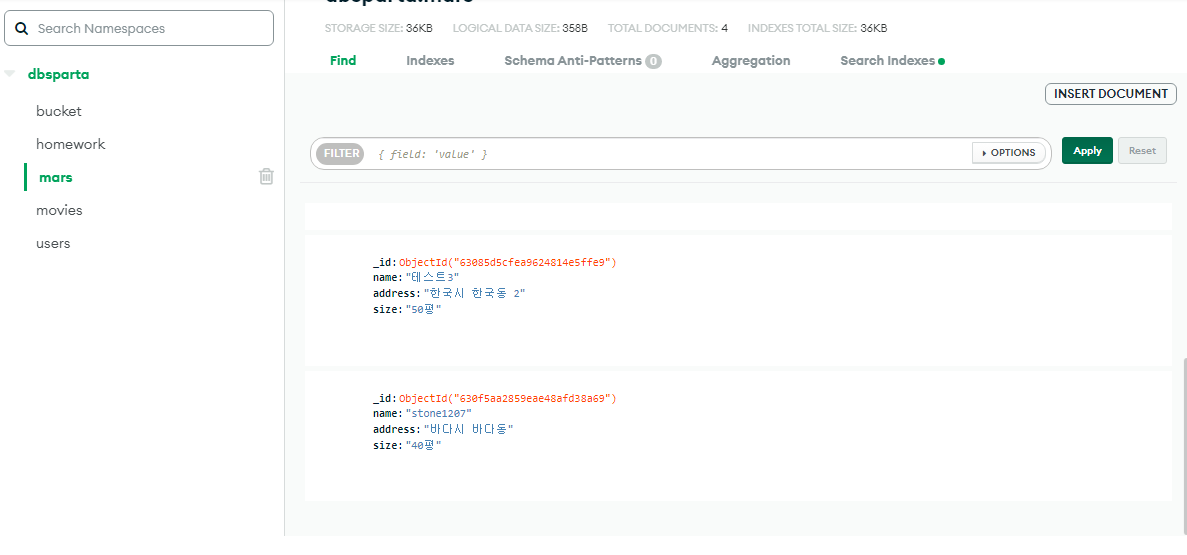
방금 입력한 주문자정보가 서버에 저장되어 있는것을 볼 수 있다 데이터가 무사히 저장된 것을 확인한 후에는 주문을 페이지에서 볼 수 있게 해야 한다.


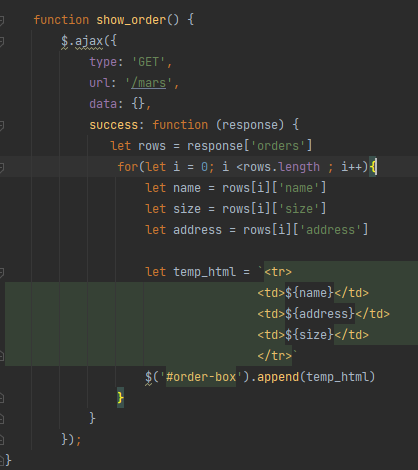
페이지에 주문정보를 나타내주는 코드(왼)와 페이지에 표시된 주문정보(오) GET과 POST 방식을 사용해서 데이터를 저장하고 조회하는 법을 공부했고
공부한 내용을 토대로 4주 차 숙제를 하러 가보자
3. 4주차 숙제
4주차 숙제는 1~2주 차에 만든 팬명록 페이지에서 화성 땅 공동구매처럼
응원하는 사람의 닉네임과 코멘트를 데이터베이스에 저장 후 페이지에 표시하는 작업이 되겠다.


화성 땅 공동구매 페이지에서는 주문자, 주문자의 주소, 주문할 땅의 크기 세 가지의 변수를 받았지만
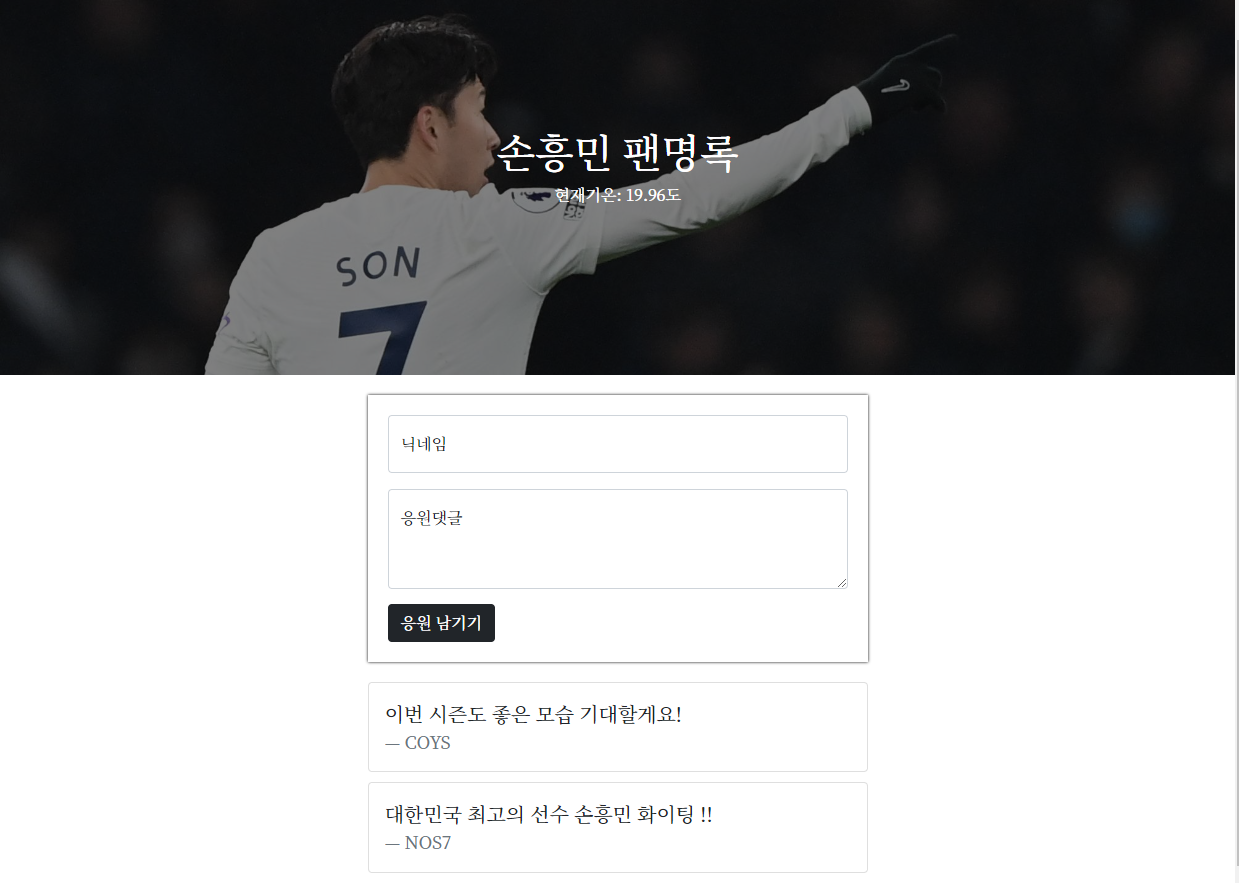
팬명록 페이지에서는 응원하는 사람의 닉네임과 응원 두 가지만 받아오면 되었다.

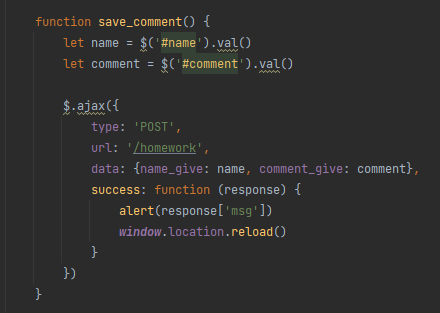
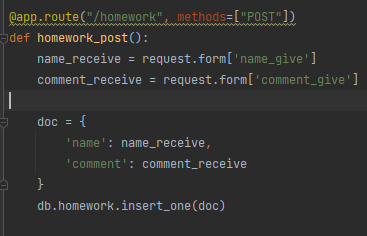
닉네임과 응원댓글을 데이터베이스에 저장하는 모습 
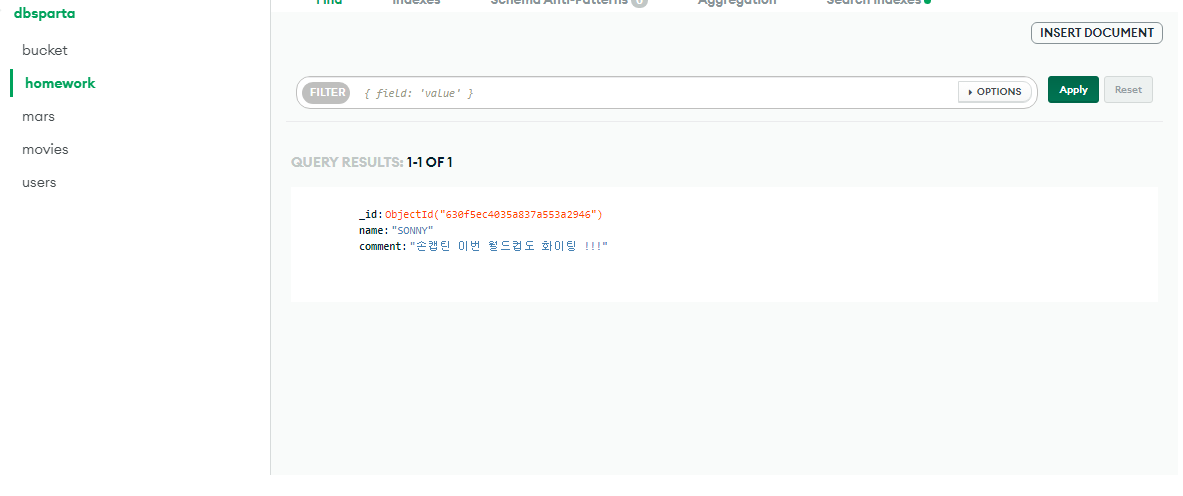
데이터베이스에 저장된 응원댓글 마찬가지로 저장이 잘 된 걸 확인했다면 이번에는 응원 댓글을 페이지에 표시해야 한다.

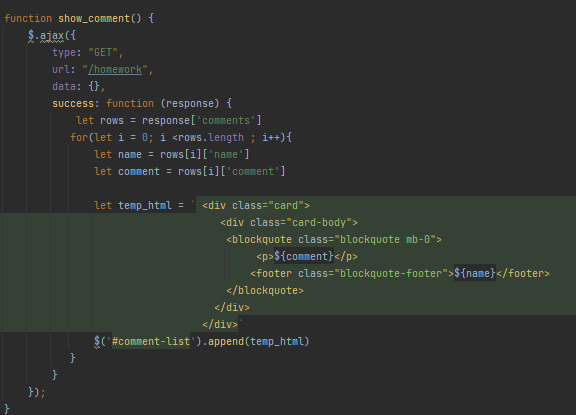
입력된 댓글을 양식에 맞춰 html 안에 붙여넣는 코드 
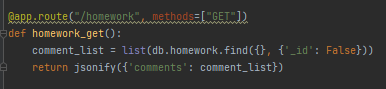
지정된 데이터베이스 안에 저장된 모든 정보를 가져오는 코드 

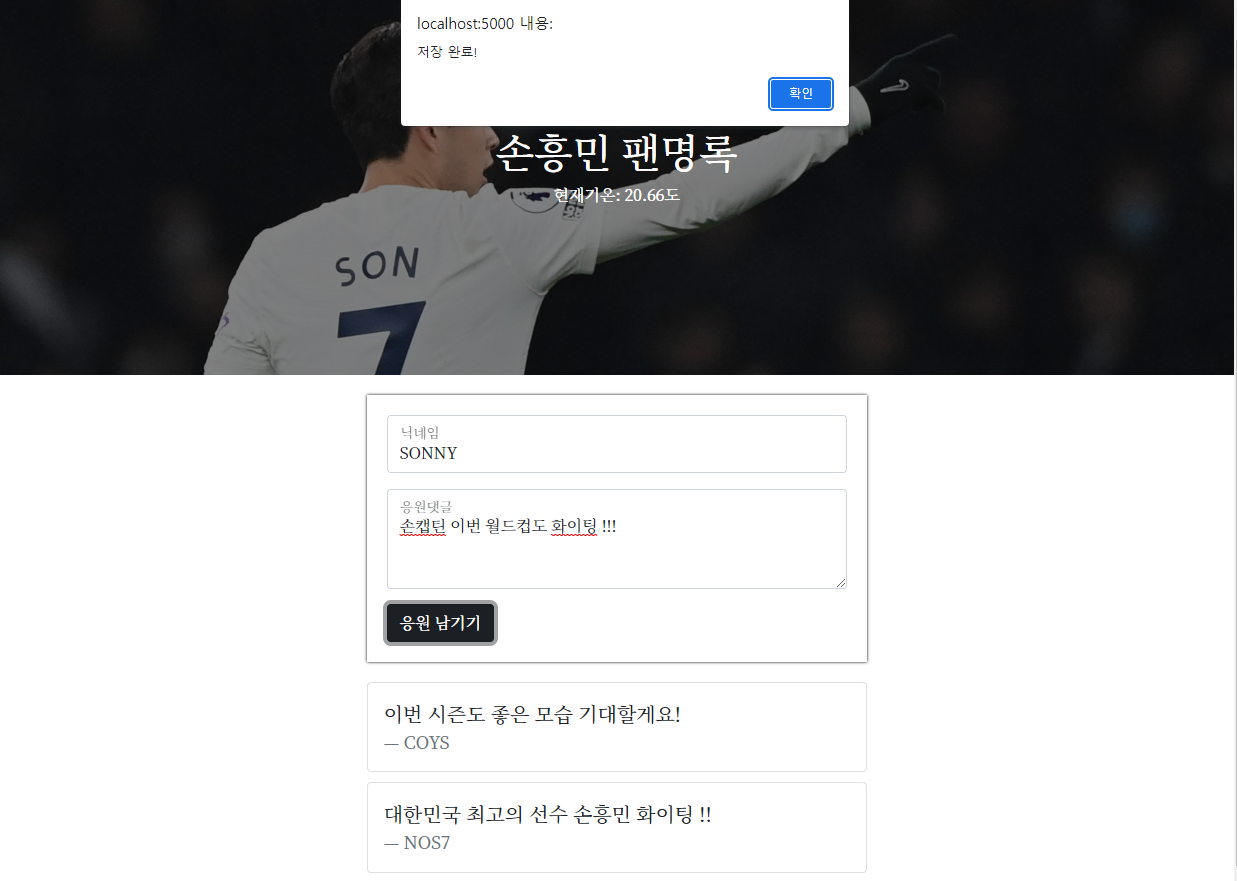
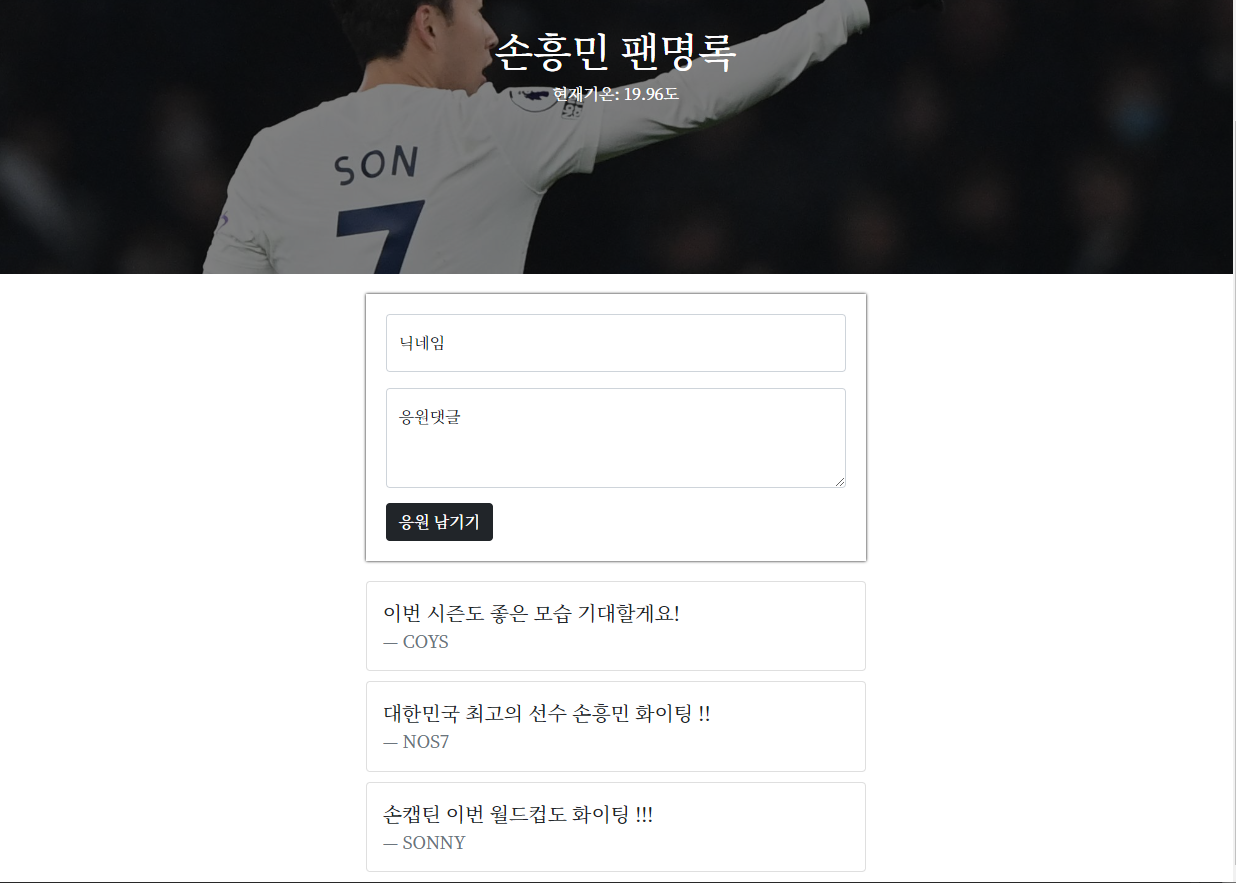
입력한 응원댓글이 페이지에 표시되는것을 확인 할 수 있다 나만 볼 수 있고 나만 보는 페이지라면, 내가 어떻게 수정을 해도 상관없지만
나중에 모두에게 공개할 페이지라면 페이지를 수정함에 있어서 내 것만 수정한다고 되는 게 아니기 때문에
페이지 안에 있는 정보를 데이터베이스 안에 저장하고 수정하는 법을 배운 것이 꽤나 유용하다고 생각한다.
오늘 수업을 듣고 배우면서 GET 방식과 POST 방식의 차이점을 다시 상기할 수 있었지만
각각 코드로서 표현되는 방식에도 차이점이 있을지 궁금해졌다.
오늘 나에게 주는 숙제는 두 가지 방식의 코드상에서의 차이점을 공부하는 것으로 마무리하겠다.
마지막 5주 차에서 봅시다. 안뇽
'삐약이 성장기' 카테고리의 다른 글
Javascript 알아보기 (0) 2022.09.23 개발 바다 위에서 쓰는 항해일지 5 (1) 2022.09.02 개발 바다 위에서 쓰는 항해일지 3 (0) 2022.08.31 개발 바다 위에서 쓰는 항해일지 2 (0) 2022.08.29 개발 바다 위에서 쓰는 항해일지 1 (1) 2022.08.27